I recently wrote about keeping a simple wiki with just text files. Text files are fast to open and easy to work with. In fact you can open a text file on any kind of computer running any kind of operating system and it will just work. If you have a modern operating system like me, (I am running Mac OS X) you will be able to do a simple find command to not only locate the text file you want but even search within the content of that text file quickly and easily.
I want to talk a little bit about some ideas on how you should format that text file. There are going to be times where you don’t need to think about formatting your text file. The text file may not contain enough information to bother with formatting. I have text files that just contain the information with in the name of the text file its self, but nothing is actually inside of it. Other times I have so much content in my text file I need to write it in a way that it is organized and easy to read. This is where Markdown comes into play.
Wikipedia discribes Markdown as this:
Markdown is a lightweight markup language, originally created by John Gruber and Aaron Swartz allowing people “to write using an easy-to-read, easy-to-write plain text format, then convert it to structurally valid XHTML (or HTML)”. The language takes many cues from existing conventions for marking up plain text in email.
What does that mean in English? Well, here is how I look at it. Markdown gives you a set of rules for writing a plain text document which gives it structure, which makes it easier to read and at the same time allowing it to be rendered into something you would see in a word processor or in HTML with all the correct tags.
So let me give you an example of what I am talking about. In my post I mentioned earlier about keeping a very simple wiki, I also talked about one of my favorite recipes, Corned beef. With out using any Markdown what-so-ever here is what the text document looks like when you open it up.
Slow Cooker Corned Beef and Vegetables
Prep Time: 15 min
Total Time: 9 hours 15 min
Makes: 10 servings
Ingredients
2 and 1/2 pounds medium new potatoes, (about 8), cut in half
2 cups baby cut carrots
1 cup frozen small whole onions, thawed
1 corned beef brisket (3 to 3 1/2 pounds)
1/8 teaspoon pepper
1/2 cup of water
1 tablespoon Worcestershire sauce
1 tablespoon cornstarch
2 tablespoons cold water
Directions
1.) Mix potatoes, carrots and onions in 4 to 6 quart slow cooker
2.) Thoroughly rinse corned beef; discard seasoning packet. Place beef on vegetables; sprinkle with pepper. Mix 1/2 cup water and the Worcestershire sauce; pour over beef.
3.) Cover and cook on low heat setting 8 to 9 hours or until beef and vegetables are tender.
4.) Remove beef and vegetables from slow cooker; cover to keep warm. Pour juices from slow cooker into 1-quart saucepan; heat to boiling. Mix cornstarch and cold water until smooth; stir into juices. Cook, stirring constantly, until sauce has thickened. Serve sauce with beef and vegetables.
Nutrition Information
1 Serving: Calories 340 (Calories from Fat 160 )
From the get go I am clearly not working with the most complex document on the planet, but I do think it works as a springboard for showing you how to write Markdown and why I think it is so beneficial.
So to get started. We are going to jump right to the top of the document. The first line reads:
Slow Cooker Corned Beef and Vegetables
All we are going to do is at a pound sign in front of the title so it looks like this:
#Slow Cooker Corned Beef and Vegetables
 In Markdown a pound sign represents a header 1 tag or an H1 tag. The first level header. If we where to put this in a program like Textmate (the greatest text editor ever) that can render Markdown, it would render the font large and bold. I will show you an example of this once we get a few more lines written.
In Markdown a pound sign represents a header 1 tag or an H1 tag. The first level header. If we where to put this in a program like Textmate (the greatest text editor ever) that can render Markdown, it would render the font large and bold. I will show you an example of this once we get a few more lines written.
The next three lines of the recipe are:
Prep Time: 15 min
Total Time: 9 hours 15 min
Makes: 10 servings
Now with this I want to make an unordered list. Unordered is just an odd way to say that I don’t want my list number or alphabetized. So to do this in my text editor I and going to add a dash and a space in front of each line like this:
– Prep Time: 15 min
– Total Time: 9 hours 15 min
– Makes: 10 servings
So now my whole plain text document looks like this:
#Slow Cooker Corned Beef and Vegetables
– Prep Time: 15 min
– Total Time: 9 hours 15 min
– Makes: 10 servings
So lets look at what this looks like rendered in Textmate:

Pretty sharp. From Textmate, I could also render out HTML and it would look like this:
<h1 id=”Slow Cooker Corned Beef and Vegetables”>Slow Cooker Corned Beef and Vegetables
<ul>
<li>Prep Time: 15 min </li>
<li>Total Time: 9 hours 15 min </li>
<li>Makes: 10 servings</li>
</ul>
So lets continue on with the rest of the recipe.
#Slow Cooker Corned Beef and Vegetables
– Prep Time: 15 min
– Total Time: 9 hours 15 min
– Makes: 10 servings
##Ingredients
– 2 and 1/2 pounds medium new potatoes, (about 8), cut in half
– 2 cups baby cut carrots
– 1 cup frozen small whole onions, thawed
– 1 corned beef brisket (3 to 3 1/2 pounds)
– 1/8 teaspoon pepper
– 1/2 cup of water
– 1 tablespoon Worcestershire sauce
– 1 tablespoon cornstarch
– 2 tablespoons cold water
##Directions
1. Mix potatoes, carrots and onions in 4 to 6 quart slow cooker
2. Thoroughly rinse corned beef; discard seasoning packet. Place beef on vegetables; sprinkle with pepper. Mix 1/2 cup water and the Worcestershire sauce; pour over beef.
3. Cover and cook on low heat setting 8 to 9 hours or until beef and vegetables are tender.
4. Remove beef and vegetables from slow cooker; cover to keep warm. Pour juices from slow cooker into 1-quart saucepan; heat to boiling. Mix cornstarch and cold water until smooth; stir into juices. Cook, stirring constantly, until sauce has thickened. Serve sauce with beef and vegetables.
##Nutrition Information
1 Serving: Calories 340 (Calories from Fat 160 )
So you will see with the sub headers. The Header 2 or H2 I started the line with two pound signs. You can do this all the way to header 6 or H6 with six pound signs.
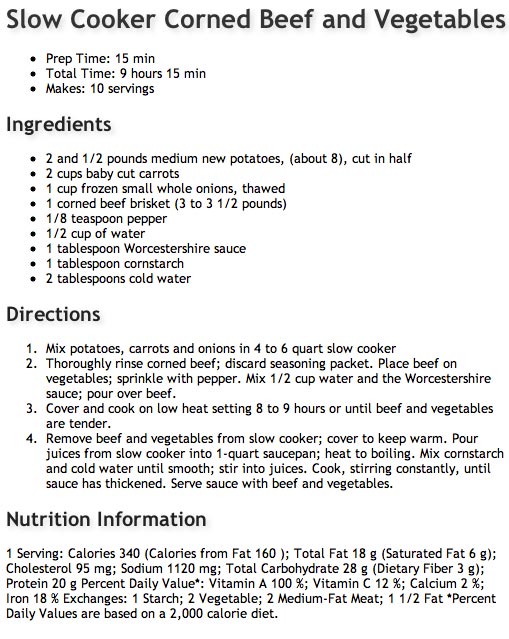
Under “Directions” I also used numbers followed by a period and a space rather than dashes. This means if I render out that section it will be a numbered list. So lets render this out in Textmate and see what we got.

Not a bad-looking document. Something that looks great and is easy to read as a text file. Giving it structure and conformity, a cleanliness that was not there before. It looks even better when rendered out. I hope you I have done a good job explaining how great I think Markdown is and how useful it can be. I will be including all basic formatting information for Markdown below as my recipe example above did not use all the possible formatting tags.
Paragraphs
Just write sentences like you would normally do. No tags for paragraphs are needed.
Emphasized text
*Italics* Anything surrounded with “*” Is italicized.
**Bold Text** Anything surrounded with two “*” is turned bold.
Code
Blocking off code inline requires it to be `surrounded` by a backtick.
Indent several lines of code by at least four spaces.
Lists
* This is an
* unordered list
* This is a sub list item
1. This is an
2.) in an enumerated (ordered) list
Headings
#First level heading
##Second level heading
######Sixth level heading
Blockquotes
> This text will be enclosed in an HTML blockquote element.
> Blockquote elements are reflowable. You may arbitrarily
> wrap the text to your liking, and it will all be parsed
> into a single blockquote element.
Links
This is [an example](http://example.com/ “Title”) inline link.
[This link](http://example.net/) has no title attribute.
This is [an example][id] reference-style link.
hen, anywhere in the document, you define your link label like this, on a line by itself:
[id]: http://example.com/ “Optional Title Here”
Horizontal rules
Horizontal rules are created by placing three or more hyphens, asterisks, or underscores on a line by themselves. You may use spaces between the hyphens or asterisks. Each of the following lines will produce a horizontal rule:
* * *
***
*****
– – –
—————————————
For more information on Markdown and to see a few more tags I did not include here please check out the following links.
 I got a great e-mail from Hamp Freeman this last weekend who read my post on IKEA photo frames hack for comic books and decided to drive 3 hours to his nearest IKEA to pickup a set of these photo frames for his own comic book collection. He was kind enough to share with me some great photos of his comic now proudly displayed on his walls. Check out his e-mail to me below.
I got a great e-mail from Hamp Freeman this last weekend who read my post on IKEA photo frames hack for comic books and decided to drive 3 hours to his nearest IKEA to pickup a set of these photo frames for his own comic book collection. He was kind enough to share with me some great photos of his comic now proudly displayed on his walls. Check out his e-mail to me below. I scoured the internet one day, looking up “how to frame comic book covers” and like you, found that most of the products out there are pretty expensive, something a recent college graduate couldn’t afford, especially not in the mass quantity I wanted. I finally came about your blog post (drawn in by the mention of IKEA) and became really excited about the idea of a D.I.Y. IKEA solution that was affordable. I had to drive to Charlotte, NC to get them, but it has made all the difference in the world. I bought 16 while there, and plan on getting another batch soon.
I scoured the internet one day, looking up “how to frame comic book covers” and like you, found that most of the products out there are pretty expensive, something a recent college graduate couldn’t afford, especially not in the mass quantity I wanted. I finally came about your blog post (drawn in by the mention of IKEA) and became really excited about the idea of a D.I.Y. IKEA solution that was affordable. I had to drive to Charlotte, NC to get them, but it has made all the difference in the world. I bought 16 while there, and plan on getting another batch soon. Your solution is incredibly effective. Not only for its affordability, but also because the IKEA frames allow me to quickly change out the covers to show off different collections in the same area. I have a few different sets of collections going right now and I plan on switching out different collections to keep my room’s art always changing. Right now I have three collections going at once. The first are classic issues of my favorite Marvel characters, chosen by their cover designs. The second are homage covers to Spider-Man #1. I really find the concept of “paying tribute” to past covers by recreating the design with updated characters to be very interesting and visually stunning (something that can’t quite be completely understood until you see them all up together). My final set of collections are the “Marvel Zombies Homage Covers paired with their originals”. Basically their is a comic book artist, Arthur Suydam, who created amazingly painted covers for a yearly series “Marvel Zombies” where he took classic covers recreated them to have zombies in them. You can see the Spider-Man#1 zombie counter part in the previously mentioned picture, but also the 2nd picture shows the classic “Spider-Man Wedding” matched its zombie counter part. Suydam’s covers are really interesting and you can find a list of the covers at his wikipedia page.
Your solution is incredibly effective. Not only for its affordability, but also because the IKEA frames allow me to quickly change out the covers to show off different collections in the same area. I have a few different sets of collections going right now and I plan on switching out different collections to keep my room’s art always changing. Right now I have three collections going at once. The first are classic issues of my favorite Marvel characters, chosen by their cover designs. The second are homage covers to Spider-Man #1. I really find the concept of “paying tribute” to past covers by recreating the design with updated characters to be very interesting and visually stunning (something that can’t quite be completely understood until you see them all up together). My final set of collections are the “Marvel Zombies Homage Covers paired with their originals”. Basically their is a comic book artist, Arthur Suydam, who created amazingly painted covers for a yearly series “Marvel Zombies” where he took classic covers recreated them to have zombies in them. You can see the Spider-Man#1 zombie counter part in the previously mentioned picture, but also the 2nd picture shows the classic “Spider-Man Wedding” matched its zombie counter part. Suydam’s covers are really interesting and you can find a list of the covers at his wikipedia page.